This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSCameraUsageDescription key with a string value explaining to the user how the app uses this data.
今天使用相机硬件的时候,导致了一个系统崩溃的问题,从报错的信息来看,是说App在尝试访问一个私有敏感信息而没有一个描述信息。并且在报错信息中,说明了要怎么去添加一个描述信息。
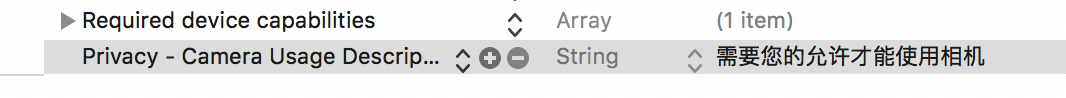
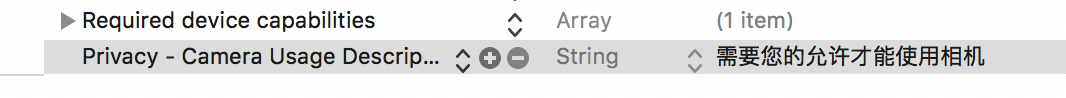
根据错误信息指引,我们需要在Info.plist文件中添加一个可用的描述信息:Privacy - Camera Usage Description ,value值可用随便填(如:需要您的允许才能使用相机),主要是给用户一个提示。

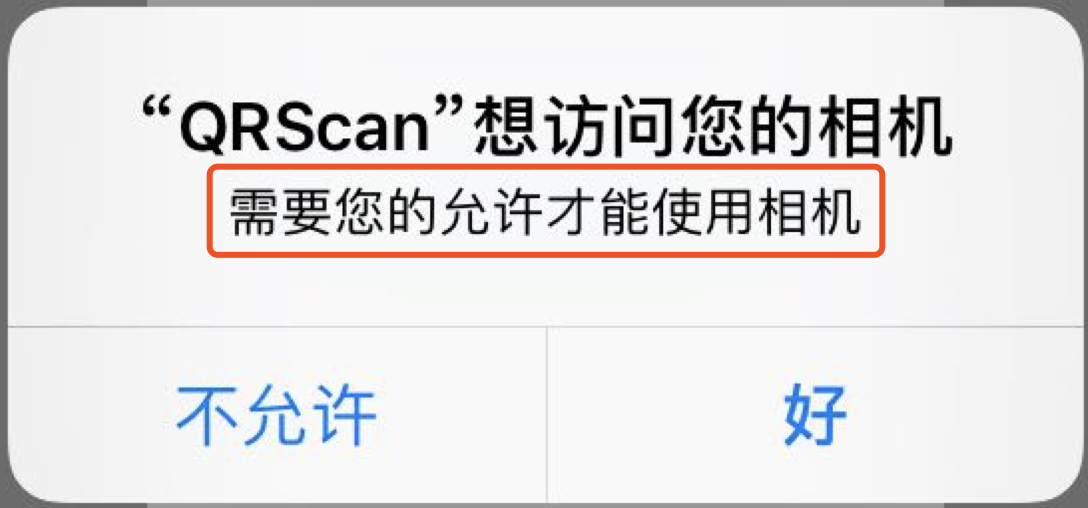
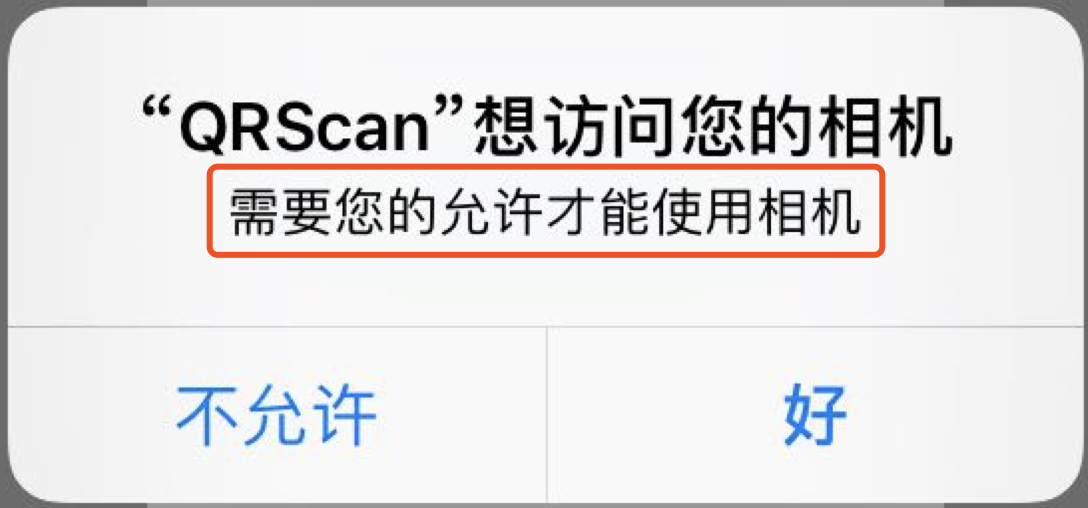
这样我们再次打开相机的时候,就会给用户一个友好的提示。

这是iOS10对APP获取用户隐藏的一个加强。
附:获取其他用户敏感信息的提示描述信息
Privacy - Microphone Usage Description //麦克风权限
Privacy - Contacts Usage Description //通讯录权限
Privacy - Camera Usage Description //摄像头权限
Privacy - NSSiriUsageDescription //Siri的权限
Privacy - Bluetooth Peripheral Usage Description //蓝牙
Privacy - Reminders Usage Description //提醒事项
Privacy - Motion Usage Description //运动与健康
Privacy - Media Libaray Usage Description //媒体资源库
Privacy - Calendars Usage Description //日历