为UIView设置阴影(CALayer的shadowColor,shadowOffset,shadowOpacity,shadowRadius,shadowPath属性)

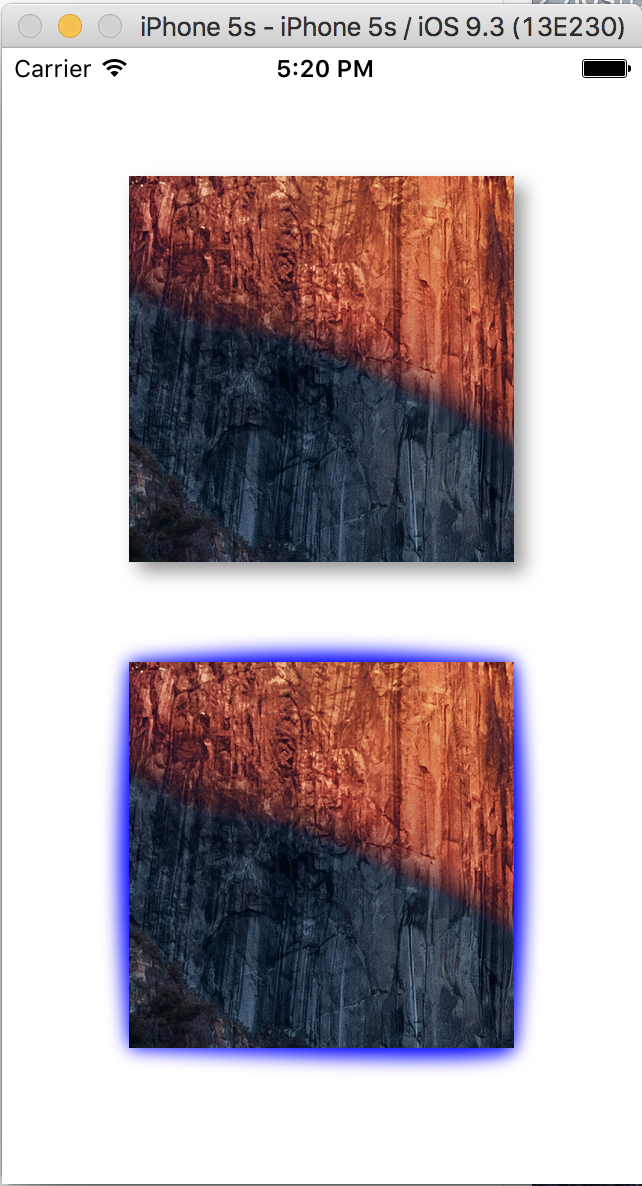
上面图片实现代码:
//加阴影
imageView.layer.shadowColor = [UIColor grayColor].CGColor;
imageView.layer.shadowOffset = CGSizeMake(5, 5);
imageView.layer.shadowOpacity = 0.8;
imageView.layer.shadowRadius = 5;
[self.view addSubview:imageView];底部图片实现代码:
imageViewBelow.layer.shadowColor = [UIColor blueColor].CGColor;
imageViewBelow.layer.shadowOffset = CGSizeMake(0, 0);
imageViewBelow.layer.shadowOpacity = 1;
imageViewBelow.layer.shadowRadius = 5;
//设置路径
UIBezierPath *path = [UIBezierPath bezierPath];
CGFloat x = imageViewBelow.bounds.origin.x;
CGFloat y = imageViewBelow.bounds.origin.y;
CGFloat width = imageViewBelow.frame.size.width;
CGFloat height = imageViewBelow.frame.size.height;
CGFloat addH = 10;
CGPoint topLeft = imageViewBelow.bounds.origin;
CGPoint topMidle = CGPointMake(x + width * 0.5, y - addH);
CGPoint topRight = CGPointMake(x + width, y);
CGPoint rightMidle = CGPointMake(x + width + addH, y + height * 0.5);
CGPoint rightBottom = CGPointMake(x + width, y + height);
CGPoint bottomMidle = CGPointMake(x + width, y + height + addH);
CGPoint bottomLeft = CGPointMake(x, y + height);
CGPoint leftMidle = CGPointMake(x - addH, y + height * 0.5);
[path moveToPoint:topLeft];
[path addQuadCurveToPoint:topRight controlPoint:topMidle];
[path addQuadCurveToPoint:rightBottom controlPoint:rightMidle];
[path addQuadCurveToPoint:bottomLeft controlPoint:bottomMidle];
[path addQuadCurveToPoint:topLeft controlPoint:leftMidle];
imageViewBelow.layer.shadowPath = path.CGPath;
[self.view addSubview:imageViewBelow];底部图片主要是使用了贝塞尔曲线